Модуль «Веб-страницы»
Модуль «Веб-страницы» позволяет интегрировать веб-страницы в главное меню приложения. Таким образом можно добавить в приложение нестандартные разделы, которых нет в базовом наборе, например форму регистрации и покупки билета, лендинговую страницу компании-партнера, страницу интернет-магазина и т.п. Также как веб-страница в главное меню мобильного приложения добавляется пункт меню «Мои бронирования».
Пользователи приложения смогут просматривать встроенные веб-страницы в самом приложении, не переходя в браузер.
За работоспособность сторонних ссылок внутри приложения платформа ответственности не несёт.
Добавление веб-страницы
Чтобы добавить в главное меню мобильного приложения веб-страницу, включите модуль «Веб-страница» для своего события и войдите в пункт меню «Веб-страница», который появится в боковом меню в разделе «Меню приложения».

В самое верхнее поле на странице введите название встраиваемой веб-страницы (вместо слова «Веб-страница»). Учитывайте, что название веб страницы — это название пункта главного меню мобильного приложения, и поэтому лучше, чтобы оно не было длинным.
Далее выберите один из двух вариантов вставки веб-страницы: «Ссылка» либо «ZIP архив с ресурсами страницы».
При выборе варианта «Ссылка» вставьте в поле URL сайта, который хотите встроить в приложение. Вставленная таким образом веб-страница будет доступна для пользователей приложения только при наличии стабильного интернет-соединения.
При выборе варианта «ZIP архив с ресурсами страницы» нажмите на кнопку «Загрузить» и загрузите в программу заранее подготовленный ZIP архив, хранящийся на вашем компьютере. Загруженная таким образом веб-страница будет доступна для пользователей даже при отсутствии интернет-соединения.
Опция «Открывать ссылки внутри приложения» влияет на навигацию, если на веб-странице есть ссылки:
- включите эту опцию, чтобы пользователь оставался внутри приложения при переходе по ссылкам на веб-странице;
- отключите ее, чтобы пользователь переходил по ссылкам из веб-страницы в браузер.
Удаление веб-страницы
Чтобы удалить веб-страницу, откройте ее и нажмите на кнопку «Удалить» справа от ее названия.

Будьте внимательны: веб-страница удаляется без подтверждения! Окно модуля при этом не закрывается, удаляется только пункт меню, соответствующий ей. Модуль будет закрыт после того, как вы перейдете к любому другому пункту меню или закроете вкладку браузера.
Добавление нескольких веб-страниц
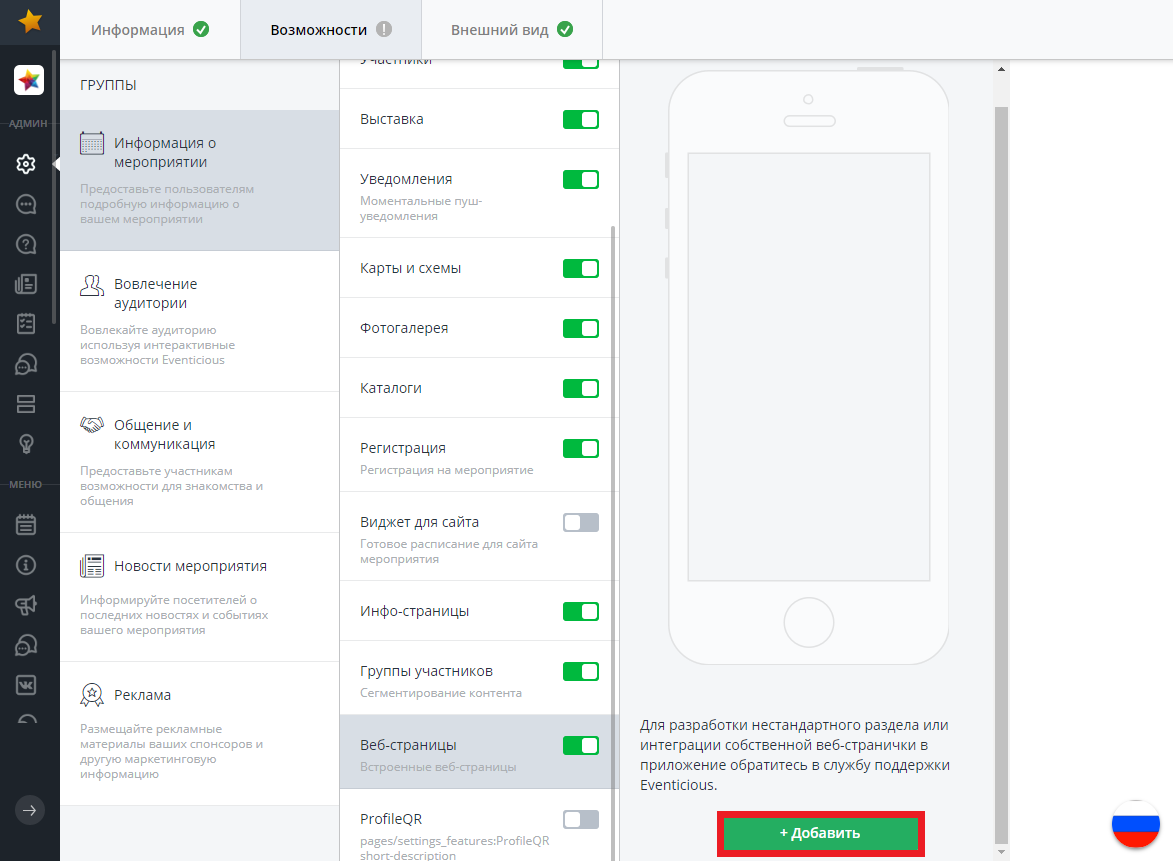
Чтобы добавить в приложение несколько веб-страниц, откройте пункт меню «Основное», перейдите во вкладку «Возможности» и используйте кнопку, показанную на рисунке.

Обращаем внимание, что встроенный в мобильное приложение браузер не поддерживает редирект (перенаправление). Необходимо размещать прямые ссылки на конкретные ресурсы. Так же, в ссылках, размещаемых в нашем приложении, не должен использоваться хеш, т.е. не должно быть навигации внутри одной, отдельно взятой страницы.
Веб-контроллеры - Веб-страницы с авторизацией
Также стоить упомянуть такой функционал как Веб-контроллеры — это те же Веб-страницы, но с авторизацией.
То есть, Веб-контроллер является аналогом веб-страниц для внешних сервисов, требующих авторизацию. Например, чтобы посмотреть что-то на сайте Меркури Вики - https://wiki.mercdev.com/, нужна авторизация на этом сайте.
Механизм встраивания сторонних ресурсов в мобильное приложение
Текущая реализация на август 2023
На текущий момент мобильное приложение не позволяет встраивать сторонние веб-страницы внутрь приложения, при этом необходимость встраивания сторонних сервисов (веб-страниц) является популярным запросом со стороны организаторов обучения и организаторов мероприятий.
В системе появится новый компонент — веб-страницы. С помощью веб-страниц можно будет добавлять в мобильное приложение ссылки на сторонние ресурсы, при этом ссылки будут открываться внутри мобильного приложения, а не в стороннем браузере.
При открытии раздела с добавленной веб-страницей будет открываться экран (Рисунок 28):
В верхней части экрана будет находиться навигационная панель с заголовком раздела и кнопкой возврата в предыдущий раздел;
Ниже навигационной панели будет располагаться контентная область, где будет выводиться сторонний ресурс.
Сторонний ресурс можно будет вывести через веб-страницу двумя способами:
Вывести ссылку на ресурс отдельным пунктом меню;
Добавить ссылку в базу знаний.
Добавление веб-страниц в меню приложения
Для добавления раздела «Веб-страница» отдельным пунктом меню в настройках функционала «Веб-страницы» нужно будет нажать кнопку «Добавить +». После этого в списке пунктов меню появится новый раздел с веб-страницей.

Рисунок 28. Отображение веб-страницы в мобильном приложении
Настройки веб-страницы содержат (Рисунок 29):
Поле «Название раздела»;
Это название определяет название раздела в меню приложения.
Кнопка включения и выключения параметра «Показывать раздел в мобильном приложении»;
По умолчанию включен. Если кнопка параметра включена, раздел будет отображаться в мобильном приложении;
Кнопка включения и выключения параметра «Показывать раздел в веб-версии Talent Rocks»;
Если кнопка параметра включена, раздел будет выводиться в главном меню Talent Rocks. Поле «Идентификатор раздела» позволит задать адрес ресурса раздела, который будет использоваться при формировании URL-адреса раздела.
Блок настроек «Содержимое раздела» для управления содержимым встраиваемой страницы.
Настройки содержимого веб-вью содержат две опции:
«Ссылка» с возможностью указать адрес ссылки и поясняющим текстом «Страница отображается при наличии доступа в интернет»;
-
«ZIP-архив с ресурсами страницы» с возможностью загрузить ZIP-архив страницы. Опцию сопровождает поясняющий текст «Страница отображается даже при отсутствии доступа в интернет. Использовать ZIP-архив можно только в мобильном приложении».
Вариант «Ссылка» предполагает доступность страницы только при наличии доступа в интернет.
Вариант «ZIP-архив с ресурсами страницы» позволит администратору загрузить ZIP-архив встраиваемой страницы. В этом случае страница будет доступна в мобильном приложении даже при отсутствии доступа в интернет.

Настройка веб-страницы в веб-версии

Рисунок 29. Настройки компонента «Веб-страница»
Добавление разделов со сторонними ресурсами в базу знаний
В мобильном приложении изменился способ открытия внешних ссылок, добавленных в базу знаний. Все ссылки будут открываться не во внешнем браузере, а внутри приложения — по аналогии с веб-страницами, добавленными отдельными пунктами меню.
Таким образом, пользователю не нужно покидать мобильное приложение, а функционал обучения из разных источников можно будет собрать на единой обучающей площадке на базе приложения Talent Rocks.
Базовые рекомендации для веб-страниц в приложении
Веб-страницы (веб-вью), встраиваемые в приложение, должны соответствовать следующим требованиям:
- встраиваемая страница должна быть доступна по https (иначе сработает переадресация в браузер, на iOS запрещено использовать http внутри приложения);
- https сертификат должен быть валидный;
- это должно быть single page application;
- зум на странице следует запретить;
- для ссылок внутри использовать навигацию по хэшам;
- чтобы реализовать навигацию внутри веб-вью и получать информацию о текущем авторизованном пользователе, использовать JS SDK Eventicious.
- в идеале дизайн такой страницы должен быть более «нативным», так чтобы это было похоже на приложение, а не сайт.
-
Обязательно проверить:
- совместимость используемого css/js функционала (должны поддерживаться в минимальной версии ос, которую поддерживает приложение — см. https://eventicious.com/supported_os/).
-
работу непосредственно в приложении. Веб-вью — не браузер. Некоторые вещи могут работать в браузере, но не работать в приложении.
Для взаимодействия с нативной частью приложения (получения информации о пользователе и управления навбаром) используется SDK Ивентишес. При необходимости запросите SDK у вашего менеджера. Для простых, не интерактивных страниц, SDK не требуется (при отсутствии навигации).
Различия в поведении открытия ссылок в различном функционале приложения Android и/или iOS